서버 사이드 렌더링과 클라이언트 사이드 렌더링
1. SSR (Server Side Rendering)
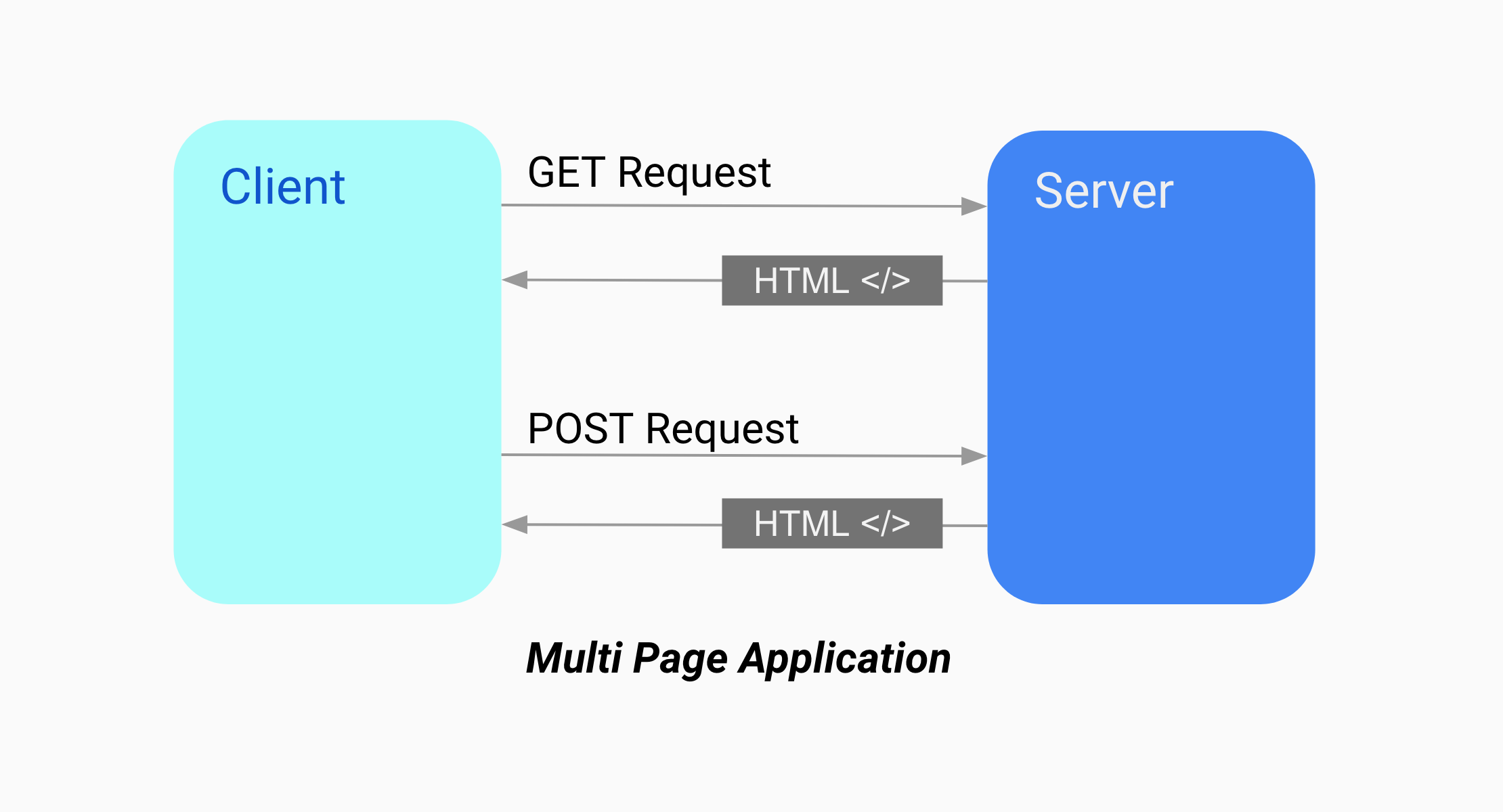
1-1. MPA (Multi Page Application)

MPA는 페이지를 이동할 때마다 새로운 페이지를 요청한다. 모든 템플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다. 이 과정을 서버 사이드 렌더링(SSR)이라고 부른다.
1-2. Multi Page Application의 장단점
MPA의 장점
- SEO. 검색 엔진 크롤러가 렌더된 페이지를 바로 볼 수 있다.
- Faster time to content. 특히 느린 인터넷이나 기기에서 빠르다. 서버에서 렌더된 마크업은 모든 자바스크립트가 실행될때까지 기다릴 필요가 없다. 따라서 유저는 렌더링된 페이지를 보다 빨리 볼 수 있다.
MPA의 단점
- 페이지 이동시 화면이 깜빡인다.
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩된다. 따라서 성능 문제가 생긴다.
- 모바일 앱 개발시 추가적인 백엔드 작업이 필요하다.
1-3. React나 Vue에서 SSR 프레임워크
React나 Vue는 SSR 프레임워크(Next.js, Nuxt.js)가 존재한다. 프레임워크에 node.js 서버가 있으며, 그 서버에서 렌더링한 페이지를 받아오게 된다. 하지만 기존 MPA처럼 새로고침을 하지 않고 SPA처럼 동작하는데, 최초 요청만 서버 사이드에서 처리하고 그 이후 페이지를 이동할 때는 클라이언트 사이드에서 동일한 로직을 통해 페이지를 렌더링하기 때문이다. 이는 Isomorphic application(Universal App) 이라고 하는데, 서버와 클라이언트에서 동일한 코드가 동작한다는 의미로 생각하면 된다. Universal App과 Isomorphic application이라는 용어의 탄생비화는 여기를 클릭하면 볼 수 있다.
- Browser-specific 코드는 특정 라이프사이클 훅에서만 사용될 수 있다. 그래서 SSR을 지원 안 하는 외부 라이브러리는 서버 렌더링 앱에서 별도로 처리해줘야 한다.
- 설치와 배포 설정이 복잡하다. SPA는 정적 파일 서버라면 어디서든 배포가 되는데 서버 렌더링 앱에서는 Node.js 서버가 실행될 수있는 환경이 필요하다.
- 서버 사이드 로드가 증가. node.js에서 전체 앱을 렌더링하면 정적 파일 렌더링할때보다 CPU 사용량이 증가한다. 따라서 만약 트래픽이 많은 사이트라면 이러한 서버 로드에 대비하고 캐싱 등을 사용해서 대처해야 한다.
2. CSR (Client Side Rendering)
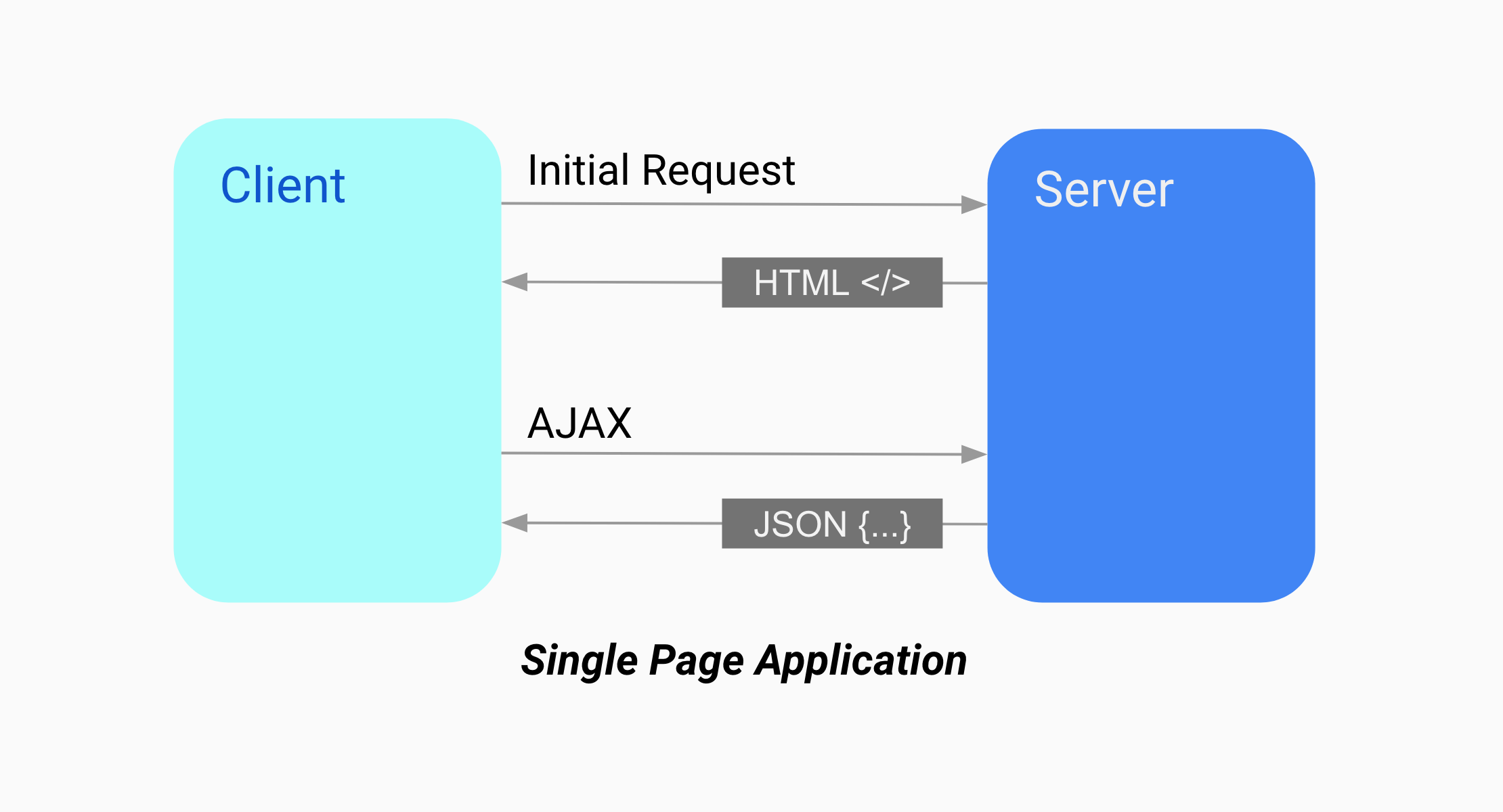
2-1. SPA (Single Page Application)

SPA는 Client Side Rendering 방식이다. 전통적인 웹 방식(SSR)은 이 SPA 방식에 비해 성능 문제를 보였다. 새로운 페이지 요청 시마다 정적 리소스가 다운로드되고 전체 페이지를 다시 렌더링하는 방식을 사용하므로 새로고침이 발생되어 사용성이 좋지 않다. 그리고 변경이 필요없는 부분를 포함하여 전체 페이지를 갱신하므로 비효율적이다.
SPA는 트래픽을 감소시키고 사용자에게 더 나은 경험을 제공했다. 서버는 단지 JSON 파일만 보내주는 역할을 했고, html을 그리는 역할은 클라이언트 측에서 자바스크립트가 수행하게 된 것이다. 바로 이것이 클라이언트 사이드 렌더링(Client-side rendering)이다.
SPA는 브라우저에 로드되고 난 뒤에 페이지 전체를 서버에 요청하는 것이 아니라 최초 한번 페이지 전체를 로딩한 이후부터는 데이터만 변경하여 사용할 수 있는 웹 애플리케이션을 의미한다. 이렇게 사용하면 웹의 렌더링 속도가 빨라지고 사이트의 전체 트래픽 양도 크게 감소한다. 이렇게 구현하면 새로고침이 발생하지 않기 때문에 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.어쨌든 모바일 퍼스트 전략에서는 모범사례에 가깝다.
SPA는 화면에 따라 다른 주소를 가진다. 주소가 있어야 사용자들이 북마크도 가능하고, 서비스에 구글을 통해 유입될 수 있기 때문(SEO)이다. 주소에 따라 다른 뷰를 렌더링하는 것을 라우팅이라고 한다. 예를 들어, React자체에는 이 기능이 내장되어있지 때문에 라이브러리 react-router를 사용해서 설정해야한다.
- SPA는 SPA 자체에서 데이터를 가지지 않고 데이터베이스로 사용되지도 않는다.
- data는 데이터베이스에 저장된다. 백엔드는 데이터베이스와 SPA 사이에 존재하고, SPA로부터 명령을 받아 그에 맞게 실행된다.
- SPA은 ajax같은 걸 사용해서 백엔드 프로그램과 통신한다. 다른 말로는, SPA은 비동기 데이터를 사용한다.
2-2. Single Page Application의 장단점
SPA의 장점
- 빠르다. 필요한, 변경된 부분의 데이터만 받아서 빠르다. 트래픽 양이 적다. 서버의 탬플릿 연산을 클라이언트로 분산할 수 있다.
- 사용자 친화적이다. 필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동과 사용자 경험(UX)을 제공할 수 있습니다.
- 프론트, 백 분리가 가능하다. 개발이 간단하고 능률적이다. 페이지를 렌더링 하기 위해 서버에 코딩할 필요가 없다. 대게 서버의 이용없이 파일로 부터 개발을 시작할 수 있기 때문에 시작하기가 훨씬 쉽다. 컴포넌트별로 개발이 용이하다.
SPA의 단점
초기 구동속도 SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다. (하지만 웹보다는 앱에 적합하므로 모바일 퍼스트에서는 그렇게 단점은 아님) SPA가 실행될 때 처음에 empty page가 보이는게 그 이유.
검색엔진(SEO)문제 SEO 최적화가 안됨(검색이 안됨). 서버 렌더링 방식이 아닌 자바스크립트 기반 비동기 모델(클라이언트 렌더링 방식)로 화면의 전환이 이루어지므로 크롤링하기가 힘들다. 그런데 spa는 아까와 마찬가지로 웹보다는 앱에 적합한 기술이므로 이것도 그렇게 단점은 아님. 그리고 프레임워크는 seo 대응 기술이 존재하고 있음. 그래서 필요하면 선별적으로 대응 가능
보안문제 사용자 정보가 서버기반 세션이 아닌 클라이언트 기반 쿠키임. (이게 뭔 말이지? 나중에 다시 보자) 쿠키는 도용이 쉽기 때문에 보안에서 문제가 일어날 수도 있음. 그리고 핵심 로직(인증 등)이 자바스크립트만으로 구현이 되어 노출이 될 문제가 있음. 난독화만으로는 해결 불가능
브라우저 지원 레거시 브라우저(IE8) 지원 X. spa를 원한다면 IE9 이하는 버리자