이전을 하는 이유
Jekyll에서 Hexo로 블로그를 이전했다.
이전을 마음먹은 이유는 다음과 같다.
- Ruby가 아닌 Node 기반의 Static Site Generator를 사용하고 싶어서.
- Jekyll 테마들이 마음에 안 들어서. (그래서 TIL과 기술 블로그를 분리했으나… 귀찮음만 더할 뿐이었다.)
- 셋업이 귀찮아서.
더 자세히 말하자면, TIL 블로그에서 사용하고 있던 Just the Docs 테마가 자잘한 오류들을 뿜어내고 있었다. 메뉴들이 사라진다거나, 순서가 뒤죽박죽이 되거나, 한국어 검색 기능 등이 제대로 동작하지 않았다. Jekyll의 초기 세팅도 까다롭게 느껴졌다. 어느새부턴가 macOS에서 루비를 사용하면 permission 문제가 발생해 가상 환경에 루비를 설치해야 했다.
이런 상황이 지속되니 기술 블로그를 등한시하고 Notion에 모든 것을 기록하기 시작했다. Notion은 다 좋지만, 배출의 욕구가 해소되지 않았다. 나는 세미(?) 관종이고 검색 엔진에 내 글이 조금이라도 노출됐으면 했다.
고로 블로그 프레임워크를 바꾸기로 마음먹었다. 프레임워크를 Hexo로 결정한 건 순전히 테마가 마음에 들어서다.
Github 프로젝트 리포지토리에 Hexo 배포하기
Hexo는 문서화가 굉장히 잘 되어있으므로 공식 문서만 보면 뚝딱 블로그를 만들 수 있다. Jekyll에서 Hexo로 마이그레이션도 금방 한다. 문제는 배포인데, Jekyll과 달리 정적 파일을 generate 해주어야 한다.
그런데 배포 시 <username>.github.io로 블로그를 만들면 원본 소스 파일들을 올리지 못하게 된다.
github 문서를 보면 다음과 같은 내용이 있다.
The default publishing source for user and organization sites is the master branch. If the repository for your user or organization site has a master branch, your site will publish automatically from that branch. You cannot choose a different publishing source for user or organization sites.
<username>.github.io 같은 리포지토리는 위에서 말한 user site 에 해당된다.
즉 <username>.github.io로 페이지를 퍼블리싱 하는 경우, 반드시 master 브랜치에 index.html 파일이 있어야 한다. 따라서 hexo generate로 생성한 배포 파일들을 master 브랜치로 푸시해야 하는데, 이렇게 하니 원본 소스의 버전 관리가 안 되는 단점이 생긴다.
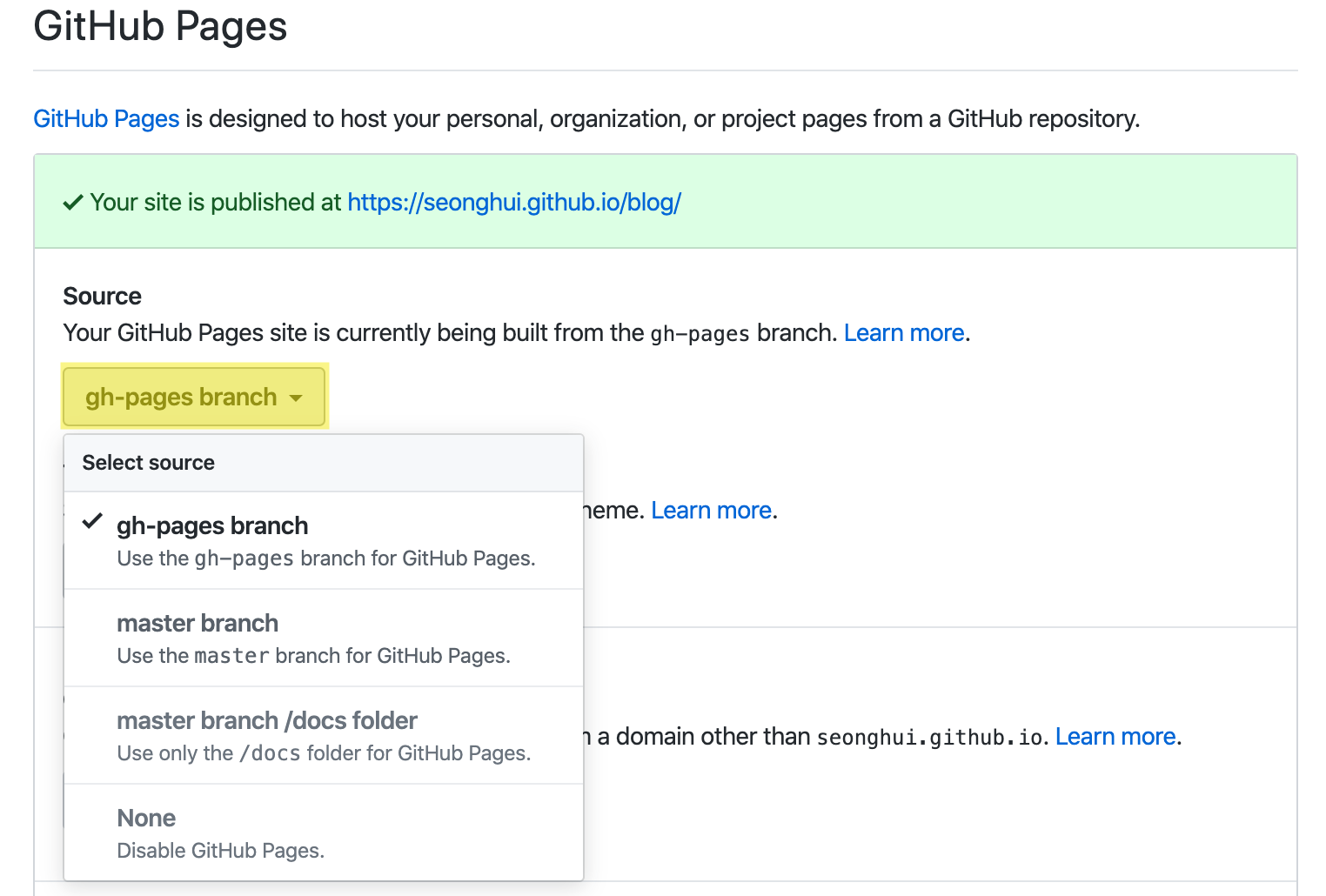
하지만, 프로젝트 리포지토리에 배포를 하는 경우 docs 폴더나 gh-pages 브랜치에 배포를 하면 정적 사이트를 생성할 수 있다. 그래서 프로젝트 리포지토리를 활용하기로 했다. 프로젝트 리포지토리의 master 브랜치에는 버전 관리가 필요한 원본 소스를 푸시하고, gh-pages 브랜치에는 hexo generate 명령어로 생성한 파일들을 푸시하면 되는 것이다.
우선 github에서 blog라는 리포지토리를 생성 후 hexo 블로그를 연동한 다음, _config.yml 파일을 열어 다음과 같이 설정을 해주었다.
1 | # url은 https://seonghui.github.io/<리포지토리 이름>으로 설정 |
이후 hexo clean && hexo deploy 명령어로 gh-pages 브랜치에에 배포를 하고, 변경된 파일을 master 브랜치에 푸시하면 끝이다. 배포가 잘 되었는지는 https://<username>.github.io/<리포지토리>에서 확인하면 된다.
만약 404 에러가 뜨는 경우, 해당 리포지토리의 settings 메뉴의 GitHub Pages의 Source를 gh-pages branch로 변경하면 된다.